由于之前苹果公司限制所以应用必须在17年1月1号前开启ATS(后面推迟了deadline,可能是太多应用都还没有开启吧:sweat:),所以最近一直都在研究HTTPS协议。趁这个机会,在这段时间内我也将自己的博客迁移到HTTPS。因此做个分享,希望能够帮助到后面需要迁移的同学。
github目前已经全站支持HTTPS,如果没有使用自定义的域名,在github上只要打开一个开关就可以无缝支持HTTPS。但一旦使用了自定义域名,那就:sob:
所以就只好自己来配置了:muscle:
为自己的网站添加SSL证书其实并不复杂,关键点在于要拥有一个SSL证书。由于SSL证书价格不菲,很多个人会选择放弃使用HTTPS。但是,自从开源、免费的ssl证书出现后,像是Let’s Encrypt和Cloudflare,基本上就没有任何理由还在纠结是否要迁移HTTPS了。
对比了目前一些主流的免费SSL证书,我最终选择了Cloudflare。这里就不详细介绍Cloudflare了,感兴趣的同学可以自行google或者到Cloudflare的官网进行了解。
SSL证书申请和配置
在Cloudflare上申请和配置SSL证书非常简单,只需下面几步:
注册并登录Cloudflare;
按照要求配置站点信息;
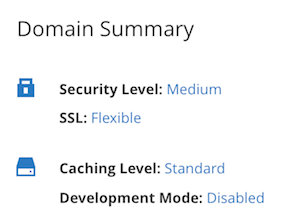
配置完成后,记得确保将SSL设置成
Flexible;
到DNS一栏中查看分配的DNS服务器;

到你的域名注册网站中,将域名的DNS服务器设置成Cloudflare提示的DNS服务器;

一般情况下最晚24小时会生效,也可以在Cloudflare中查看是否已经生效;
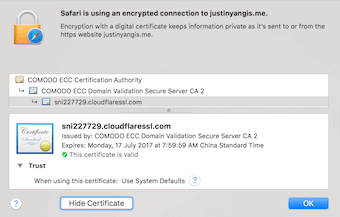
生效之后,通过HTTPS协议访问你的网站,并查看证书是否显示正确。

PS: 如果你的网站的证书显示不可信,可以检查下面几项内容:
- 检查你的网站有没有访问HTTP资源
- Cloudflare中SSL有没有设置成
Flexible
网站配置
为了达到更好效果,限制HTTP访问,强制HTTPS,可以按照下面几步进行优化:
- 修改你的_config.yml
1 | url: https://www.yoursite.com # with the https protocol |
- 在Head中增加下面这段代码来强制跳转HTTPS
1 | <script type="text/javascript"> |